微人事是一个前后端分离的人力资源管理系统,项目采用 SpringBoot+Vue 开发,项目加入常见的企业级应用所涉及到的技术点,例如 Redis、RabbitMQ 等。
项目效果图
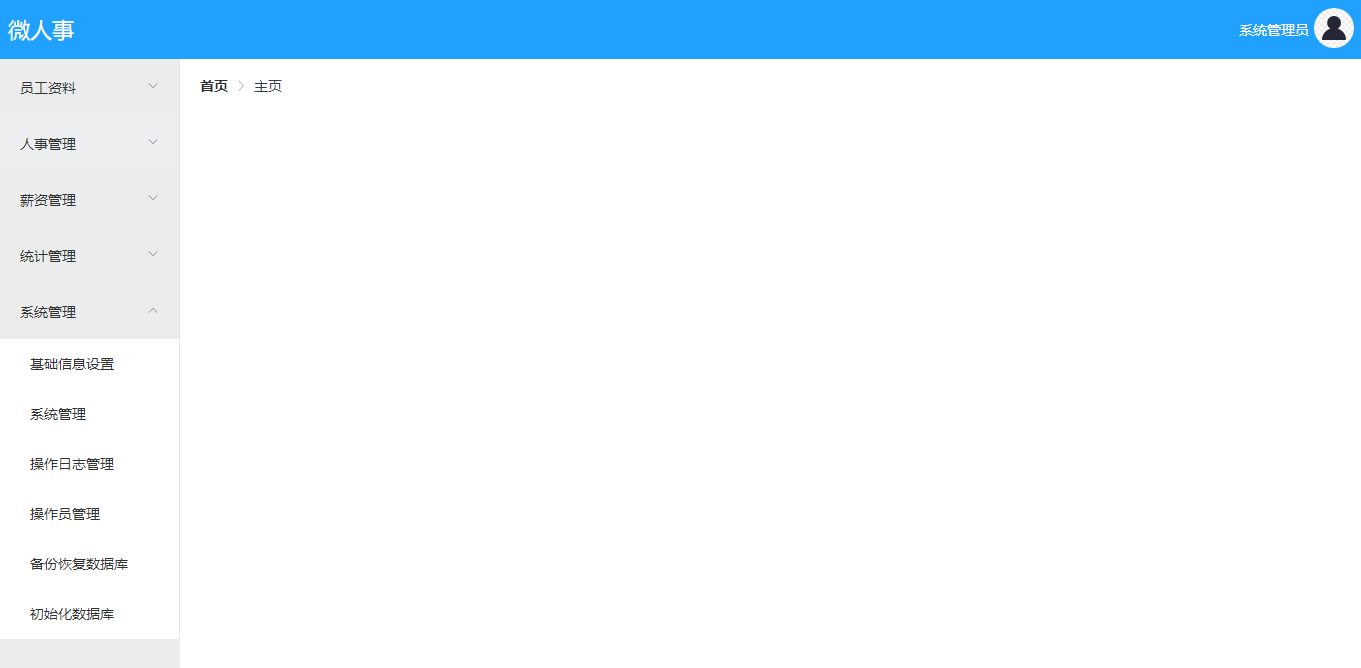
首先,不同的用户在登录成功之后,根据不同的角色,会看到不同的系统菜单,完整菜单如下:
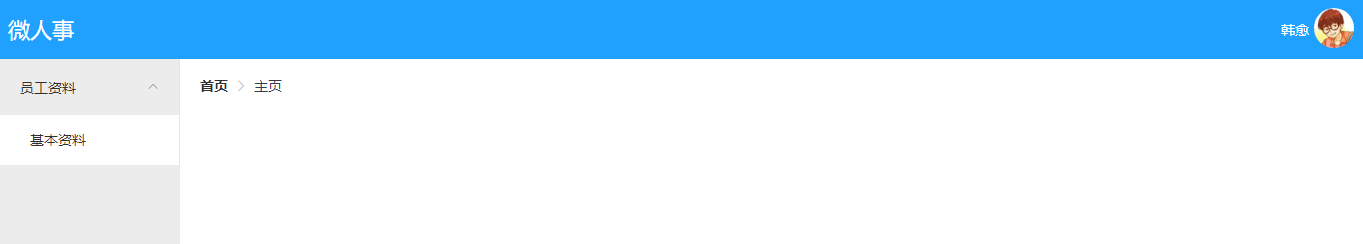
不同用户登录上来之后,可能看到的会有差异,如下:
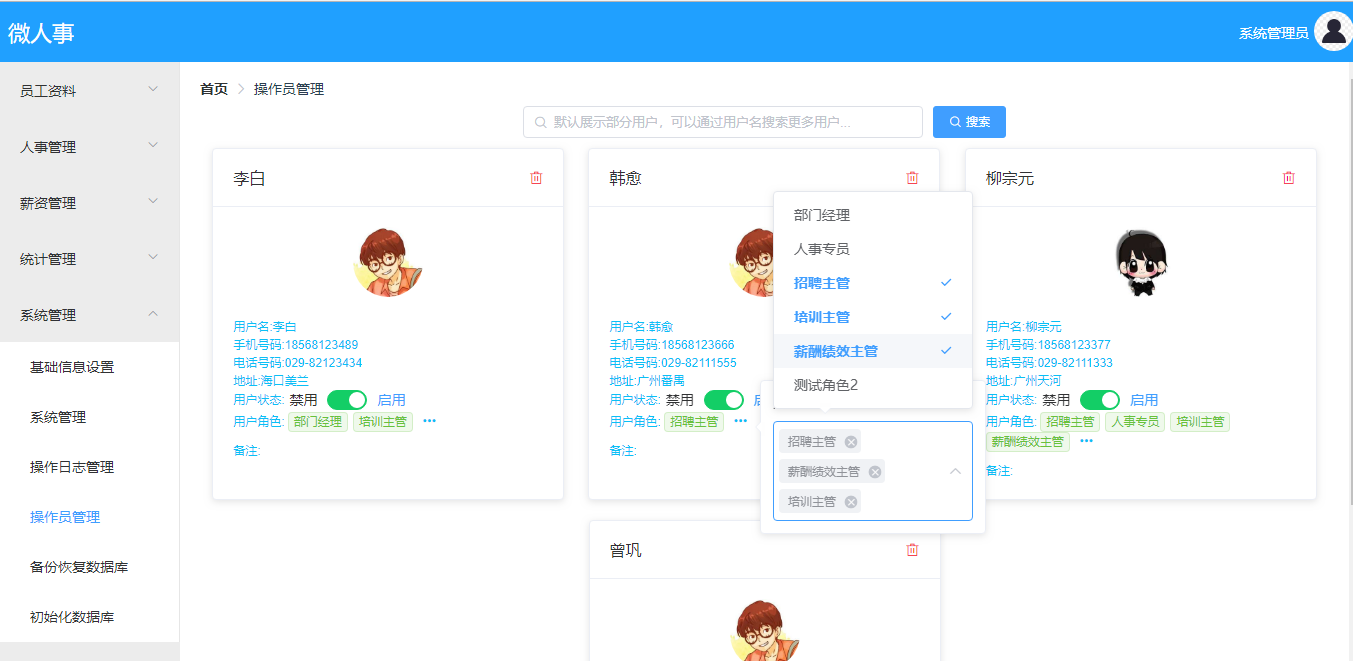
每个用户的角色是由系统管理员进行分配的,系统管理员给用户分配角色的页面如下:
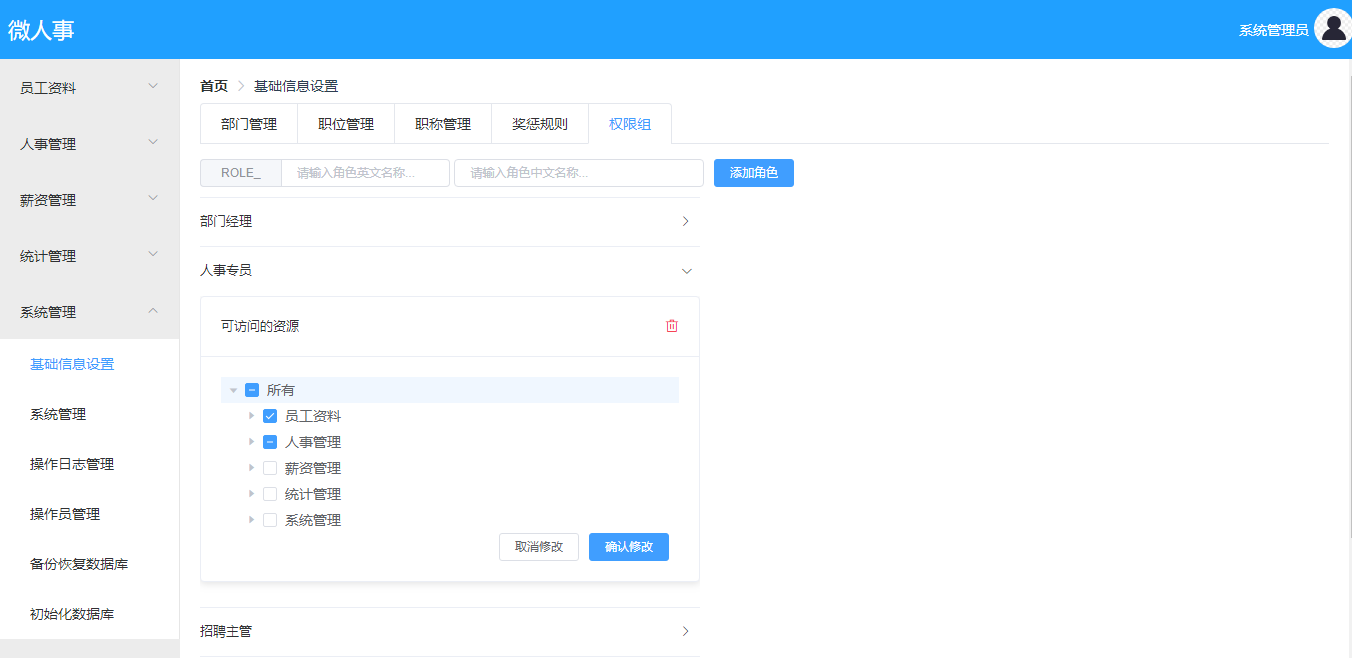
系统管理员也可以管理不同角色可以操作的资源,页面如下:
项目技术栈
后端技术栈
- Spring Boot
- Spring Security
- MyBatis
- MySQL
- Redis
- RabbitMQ
- Spring Cache
- WebSocket
- …
前端技术栈
- Vue
- ElementUI
- axios
- vue-router
- Vuex
- WebSocket
- vue-cli4
- …
快速部署
- clone 项目到本地
- 数据库脚本使用 Flyway 管理,不需要手动导入数据库脚本,只需要提前在本地 MySQL 中创建一个空的数据库 vhr,并修改项目中关于数据的配置(resources 目录下的 application.properties 文件中)即可
- 提前准备好 Redis,在 项目的 application.properties 文件中,将 Redis 配置改为自己的
- 提前准备好 RabbitMQ,在项目的 application.properties 文件中将 RabbitMQ 的配置改为自己的(注意,RabbitMQ 需要分别修改 mailserver 和 vhrserver 的配置文件)
- 在 IntelliJ IDEA 中打开 vhr 项目,启动 mailserver 模块
- 运行 vhrserver 中的 vhr-web 模块
OK,至此,服务端就启动成功了,此时我们直接在地址栏输入 http://localhost:8081/index.html 即可访问我们的项目,如果要做二次开发,请继续看第七、八步。
- 进入到vuehr目录中,在命令行依次输入如下命令:
1 | # 安装依赖 |
由于我在 vuehr 项目中已经配置了端口转发,将数据转发到 Spring Boot 上,因此项目启动之后,在浏览器中输入 http://localhost:8080 就可以访问我们的前端项目了,所有的请求通过端口转发将数据传到 Spring Boot 中(注意此时不要关闭 Sprin gBoot 项目)。
- 最后可以用 WebStorm 等工具打开 vuehr 项目,继续开发,开发完成后,当项目要上线时,依然进入到 vuehr 目录,然后执行如下命令:
1 | npm run build |
该命令执行成功之后,vuehr 目录下生成一个 dist 文件夹,将该文件夹中的两个文件 static 和 index.html 拷贝到 Spring Boot 项目中 resources/static/ 目录下,然后就可以像第 6 步那样直接访问了(关于前后端分离部署,大家也可以参考这个使用 Nginx 部署前后端分离项目,解决跨域问题)。
步骤 7 中需要大家对 NodeJS、NPM 等有一定的使用经验,不熟悉的小伙伴可以先自行搜索学习下,推荐 Vue 官方教程。